前文:
網路上已經有許多Blog託管平台 例如:Google Blog,痞客邦….為何我還要自己寫這篇跟大家分享?
因為上面提供的平台固然好用,但我並無法100%的去修改我想要的樣式或版面.
如果我想要有100%彈性修改我的Blog我就必須建立自己的網站.
但要給別人Hosting需要另外花一筆費用…
就有本次系列文 Github (hosting) + Hexo (Blog) + Appveyor(CICD).
這個搭配有幾個優點:
- 完全免費
- 使用MarkDown撰寫Blog就是爽.
- 練習使用CICD線上工具.
- Hexo有許多不一樣絢麗的Theme可以更換且更換方式簡單
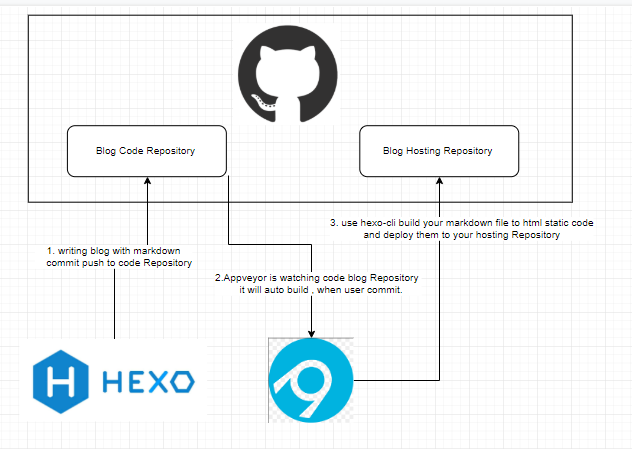
撰寫發布流程大概如下圖
流程解說:
- 使用
Hexo樣板撰寫MarkDownBlog - 寫完後
commit和push至Github Blog Code Repository Appveyor(CI)線上工具會偵測到我們有code commit並執行後續Blog佈版動作- 使用
Hexo-cli將MarkDown build成html靜態檔案(因為github page只能Hosting靜態頁面) Appveyor(CI)commit並push到hosting Repository.
此流程的優點是只需在Code Repository上撰寫完Blog並commit就可以自動發佈到github page上.
GitHub (Hosting)
GitHub並創建一個名為username.github.io Repository,其中username是您在GitHub上的用戶名(或組織名稱)。
例如我的Github帳戶是isdaniel 就建立一個Repository 叫
isdaniel.github.io 只要裡面有版控Html靜態頁面Github page 就可幫我們進行託管.
https://isdaniel.github.io/ 這個網站的進入點在此Repository的index.html頁面.
Note :
GitHub有個設定,就是每個專案的gh-pages分支可以通過user-domain /項目名來訪問。
Hexo (Blog)
Hexo 是一個快速、簡單且強大的網誌框架。Hexo 使用 Markdown(或其他渲染引擎)解析您的文章,並在幾秒鐘內,透過漂亮的主題產生靜態檔案
透過Hexo-cli可以簡單速建立一個blog page,而且Hexo社群活躍且文件支援中文.
Hexo提供豐富的插件程式來給使用者,甚至您如果懂Js css Html也可建立自己的Blog樣式或自行擴充.
Appveyor(CICD)
appveyor是一個支援Winodws&Linux相關的持續部屬服務
目前免費使用,可透過Github綁定Repository快速建立一套屬於自己的CICD流程.
小結
這篇跟大家簡單介紹一下會使用到的工具和撰寫blog佈署流程.
日後會有其他篇文章來詳細說明細節.
- 建立自己Blog系列(二) github Setting
- 建立自己Blog系列(三) Hexo next theme 介紹
- 建立自己Blog系列(四) Appveyor 介紹 yaml.
__此文作者__:Daniel Shih(石頭)
__此文地址__: https://isdaniel.github.io/github-hexo-appveyor/
__版權聲明__:本博客所有文章除特別聲明外,均採用 CC BY-NC-SA 3.0 TW 許可協議。轉載請註明出處!