在Github這邊要先建立兩個Repository
- Blog Code
- Blog Hosting
Blog Code
這個Repository是利用Hexo cli樣板來撰寫Blog.
像我目前使用的MyBlog
建立完自己的Code Repository後.
將他clone到自己電腦上面.
執行下面幾個步驟
- 打開此Repository資料夾
- 打開
CMD並進入此資料夾 - 利用
NodeJS NPM打npm install hexo -g就會開始下載 - 執行完第三步後再打
Hexo init指令,安裝看建立Hexo將檔案.
Blog Hosting
在建立另一個Repository來當html blog靜態託管使用.
就像石頭使用isdaniel.github.io
執行下面幾個步驟
- 建立一個Repository
名子要取為 [username].github.io,其中的**[username]**是您Github帳號.
- 進入此Repository中,並進入
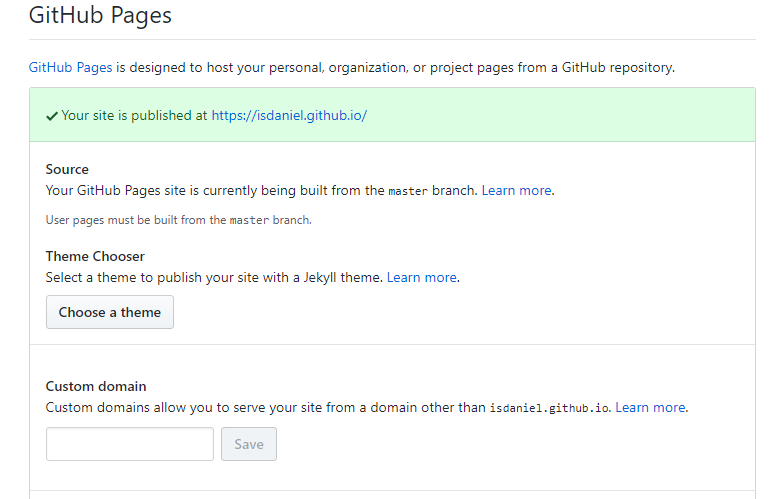
Setting - 確認是否已經成功將此Repository Hosting在你的Github page上
如果成功呈現此圖
我們可以嘗試在這個Hosting Repository建立一個index.html 在上面打Hello would並commit push
在訪問https://[username].github.io/應該就可以看到Hello Would文字.
- 建立自己Blog系列(一) 介紹 Github (hosting) + Hexo (Blog) + Appveyor(CICD)
- 建立自己Blog系列(三) Hexo next theme 介紹
- 建立自己Blog系列(四) Appveyor 介紹 yaml.
此文作者:Daniel Shih(石頭)
此文地址: https://isdaniel.github.io/hexo-github-setting/
版權聲明:本博客所有文章除特別聲明外,均採用 CC BY-NC-SA 3.0 TW 許可協議。轉載請註明出處!